Организация поиска по ключевым словам
Поскольку мы уже проделали некоторую работу по кодированию ключевых слов для каждого товара в каталоге, мы, конечно, хотели бы, чтобы пользователю было удобно работать с этими ключевыми словами. Напомним, что, как сказано в предыдущем разделе, методы scanCatalog и addProdByKey создают массив ключевых слов (объектов типа String), а также поддерживают объект Hashtable, содержащий объект Vector, в котором хранятся ссылки на элементы Element, снабженные ключевыми словами.
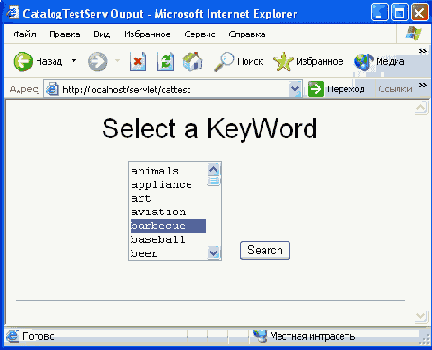
Можно было бы, конечно, организовать поиск таким образом: пользователь набирает какое-либо слово, характеризующее искомый товар, в специальной форме на HTML-странице, а потом осуществляется проверка, содержится ли оно в списке ключевых слов. Но мы организуем поиск иначе, с помощью раскрывающегося списка. Для этого используется тег HTML SELECT и список всех ключевых слов и фраз. Получившаяся страница представлена на рис. 3.1.
Код HTML этой страницы (с небольшим количеством ключевых слов) представлен в листинге 3.8. Заметим, что помимо перечня ключевых слов мы включили в код скрытую переменную с именем action и значением keywordsearch.
Листинг 3.8. Код HTML для создания раскрывающегося списка ключевых слов
<center><h2>Select a KeyWord</h2>
<form raethod="POST" action="http://localhost/servlet/cattest" >
<input type="HIDDEN" name="action" value="keywdsearch" >
<select name="keyword" size="8">
<option value="animals" > animals
<option value="appliance" > appliance
<option value="area codes" > area codes
<option value="art" > art
<option value="aviation" > aviation
<option value="barbecue" > barbecue
<option value="basebaU" > baseball <option value="beer" > beer
<option value="writing" > writing
</select>
<input type="SUBMIT" value="Search" >
</form>
</center><hr>

Рис. З.1. Форма для выбора ключевого слова
Чтобы инкапсулировать функции форматирования каталога в один класс, который можно было бы использовать как с сервлетами, так и с JSP-страницами, мы написали класс CatalogBean. Включив как можно больше форматирующих функций в CatalogBean, мы значительно упростим код сервлета. В сервлет достаточно включить следующий код для генерации раскрывающегося списка ключевых слов:
public void doKeywordSelect( PrintWriter out ){
CatalogBean cb = new CatalogBeanO;
cb.setHidden( "action","keywdsearch");
out.println("<center><h2>Select a KeyWord</h2>");
out.print( cb.doKeywordSelect( alias ) );
out.println("</center><hr>") ; }
Вызывая метод setHidden, мы тем самым сообщаем классу CatalogBean, что при форматировании всех списков нужно добавить тег скрытой переменной. В данном случае получится следующий результат:
<input type= "HIDDEN" name= "action" value = "keywdsearch">
За счет того что метод doKeywordSelect возвращает String, в то время как этому методу передаются данные типа PrintWriter, мы избегаем необходимости связывать метод doKeywordSel ect с каким-либо конкретным типом выходного потока. Как показано в листинге 3.9, мы используем класс StringBuffer для создания всего текста раскрывающегося списка товаров. Заметим, что при обращении к методу getKeywords выдает массив Stri ng, созданный методом scanCatal og (листинг 3.6).
Листинг 3.9. Метод, форматирующий строковый массив в раскрывающийся список (Catalog Bean.java)
public String doKeywordSelect(String alias ){
StringBuffer sb = new StringBuffer( "<form method=\"POST\" action=\"" );
sb.append( alias ); sb.append("\" >\r\n");
String[] kwd = getKeywords();
int i ;
int ct = hiddenNames.size();
if( ct > 0 ){
for( i = 0; i < ct ; i++ ){
sb.append("<input type=\"HIDDEN\" name=\"");
sb.append( hiddenNames.elementAt(i) );
sb.append("\" value=\"");
sb.append( hiddenVals.elementAt(i) );
sb.append( "\" >\r\n");
}
}
sb.append("<select name=\"keyword\" size=\"8\">" );
for( i = 0 ; i < kwd.length ; i ++ ){
sb.append("<option value=\"" );
sb.append( kwd[i] );
sb.append( "\" > " );
sb.append( kwd[i] ); sb.append("\r\n");
}
sb.append("</select>\r\n");
sb.append("<input type=\"SUBMIT\" value=\"Search\" >\r\n" );
sb.append("</form>\r\n" );
return sb.toString();
}
